ES8 вышел и вот его основные новые возможности
Новые фичи восьмой редакции EcmaScript.
EcmaScript 8 или EcmaScript 2017 был официально выпущен комитетом TC39 в конце июня. Кажется, мы много говорили о EcmaScript в прошлом году и это было не просто так. На данный момент стандартом является выпуск новой спецификации раз в год. ES6 был опубликован в 2015, а ES7 в 2016, но кто-нибудь помнит, когда вышел ES5? Это было в 2009 году, до волшебного взлета JavaScript.
Итак, мы следим за изменениями в разработке стабильного языка JavaScript, и теперь нам надо добавить ES8 в свой лексикон.
Суровые люди, могут сделать глубокий вдох и прочитать
web
или
PDF
версию спецификации. Для остальных в этой статье мы рассмотрим главные новые возможности ES8 с примерами.
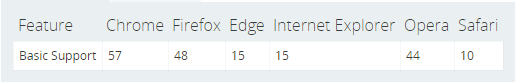
Паддинги строк
В этом разделе добавлены две функции в объект String: padStart и padEnd.
Как можно понять из их названия, цель этих функций – дополнить строку
от начала или конца так, что
в результате строка достигнет указанной длины
. Вы можете дополнить строку определёнными символами или пробелами по умолчанию.
Вот декларация функций:str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])
Как видно, первый параметр этих функций
targetLength
– это полная длина итоговой строки. Второй опциональный параметр
padString
– это строка для дополнения исходной строки. По умолчанию – пробел.
'es8'.padStart(2);
'es8'.padStart(5);
'es8'.padStart(6, 'woof');
'es8'.padStart(14, 'wow');
'es8'.padStart(7, '0');
'es8'.padEnd(2);
'es8'.padEnd(5);
'es8'.padEnd(6, 'woof');
'es8'.padEnd(14, 'wow');
'es8'.padEnd(7, '6');

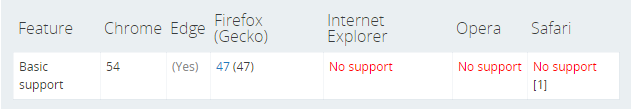
Object.values и Object.entries
Метод
Object.values
возвращает массив собственных перечисляемых свойств переданного объекта в том же порядке, который предоставляет цикл
for in
.
Декларация функции тривиальна:
Object.values(obj)
Параметр
obj
– исходный объект для операции. Это может быть объект или массив
(который является объектом с такими индексами [10, 20, 30] -> { 0:
10, 1: 20, 2: 30 } ).
const obj = { x: 'xxx', y: 1 };
Object.values(obj);
const obj = ['e', 's', '8'];
Object.values(obj);
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.values(obj);
Object.values('es8');
 Метод
Метод Object.entries возвращает массив собственных перечисляемых свойств переданного объекта парами [ключ, значение] в том же порядке, как и Object.values.Декларация тривиальна:
const obj = { x: 'xxx', y: 1 };
Object.entries(obj);
const obj = ['e', 's', '8'];
Object.entries(obj);
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.entries(obj);
Object.entries('es8');

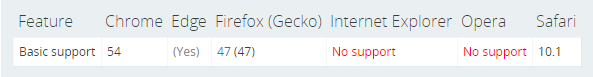
Object.getOwnPropertyDescriptors
Метод
getOwnPropertyDescriptors
возвращает дескрипторы собственных свойств указанного объекта.
Дескриптор собственного свойства это тот, который определён прямо у
объекта, а не унаследован от его прототипа.
Декларация функции такая:
Object.getOwnPropertyDescriptor(obj, prop)obj – исходный объект и prop – имя свойства, дескриптор которого нужно получить. Возможные ключи в результате: configurable, enumerable, writable, get, set и value.const obj = { get es8() { return 888; } };
Object.getOwnPropertyDescriptor(obj, 'es8');
Данные дескрипторов очень важны для таких
продвинутых фич, как декораторы
.

Лишние запятые в списке параметров функции и вызове
Возможность указать лишние запятые в параметрах функции позволяет не получать ошибку (
SyntaxError
) когда мы добавили запятую в конце списка:
function es8(var1, var2, var3,) {
}
Как и в объявлении функции, этот синтаксис можно использовать и при её вызове:
es8(10, 20, 30,);
Эта возможность была вдохновлена лишними запятыми в литералах объекта
{ x: 1, }
и литералах массива
[10, 20, 30,]
.
Асинхронные функции
Объявление
async function
определяет асинхронную функцию, которая возвращает объект
AsyncFunction
. Внутреннее устройство асинхронных функций работает подобно генераторам, но они не транслируются в функции генератора.
function fetchTextByPromise() {
return new Promise(resolve => {
setTimeout(() => {
resolve("es8");
}, 2000);
});
}
async function sayHello() {
const externalFetchedText = await fetchTextByPromise();
console.log(`Hello, ${externalFetchedText}`);
}
sayHello();
Вызов
sayHello
выведет
Hello, es8
через 2 секунды.
console.log(1);
sayHello();
console.log(2);
Напечатает:
1 // сразу
2 // сразу
Hello, es8 // через 2 секунды
Это связано с тем, что вызов функции не блокирует поток выполнения.
Обратите внимание, что async function всегда возвращает промис и ключевое слово await может использоваться только в функциях с ключевым словом async.
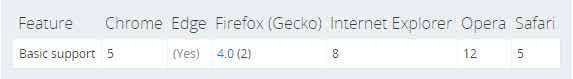
Разделяемая память и атомарные операции
Когда память разделяемая, множество потоков может читать и писать те же
данные в памяти. Атомарные операции позволяют убедиться, что
предсказуемые значения записаны и прочитаны, что операции завершены до
начала следующих операций. В этом разделе представлен новый конструктор
SharedArrayBuffer
и объект
Atomics
со статическими методами.
Объект Atomics – это набор статических методов как Math, так что мы не сможем вызвать его конструктор. Примеры статических методов этого объекта:- add / sub — добавление / вычитание значения из значения в указанной позиции
- and / or / xor — побитовое «И» / побитовое «ИЛИ» / исключающее «ИЛИ»
- load — получение значения в указанной позиции

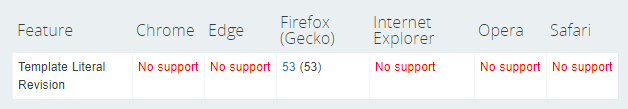
И один момент на следующий год в ES9 – снятие ограничений для шаблонных литералов
С тегированными шаблонными строками (ES6) мы можем делать такие штуки,
как объявление функций для парсинга шаблонов и возвращения значений
согласно какой-то логике.
const esth = 8;
helper`ES ${esth} is `;
function helper(strs, ...keys) {
const str1 = strs[0];
const str2 = strs[1];
let additionalPart = '';
if (keys[0] == 8) {
additionalPart = 'awesome';
}
else {
additionalPart = 'good';
}
return `${str1} ${keys[0]} ${str2} ${additionalPart}.`;
}
Вернется значение → ES 8 is awesome. И для
esth
равным 7 вернётся → ES 7 is good.
Но существуют ограничения для шаблонов, которые содержат подстроки \u
или \x. ES9 решит проблему экранирования. Читайте подробнее на сайте MDN или в документе TC39.
Заключение
JavaScript уже в продакшене, но всегда обновляется. Процесс принятия
новых возможностей в спецификацию очень организован и устойчив. На
последнем этапе этот функционал подтверждается комитетом TC39 и
реализуется основными разработчиками. Большинство из них уже реализовано
в языке Typescript, браузерах или разных полифиллах, так что вы можете
пробовать их уже сейчас.

Комментарии
Отправить комментарий